
General Assembly UX Design Immersive
Group Project
Michael Patti Product Manager/ UI Lead
Racheal Reed Product Manager/UX Researcher/Prototyper
Brittny Fisher/ UX Designer/UX Researcher
Liv Leopold UX Researcher/ Content Strategist/Copy Writer
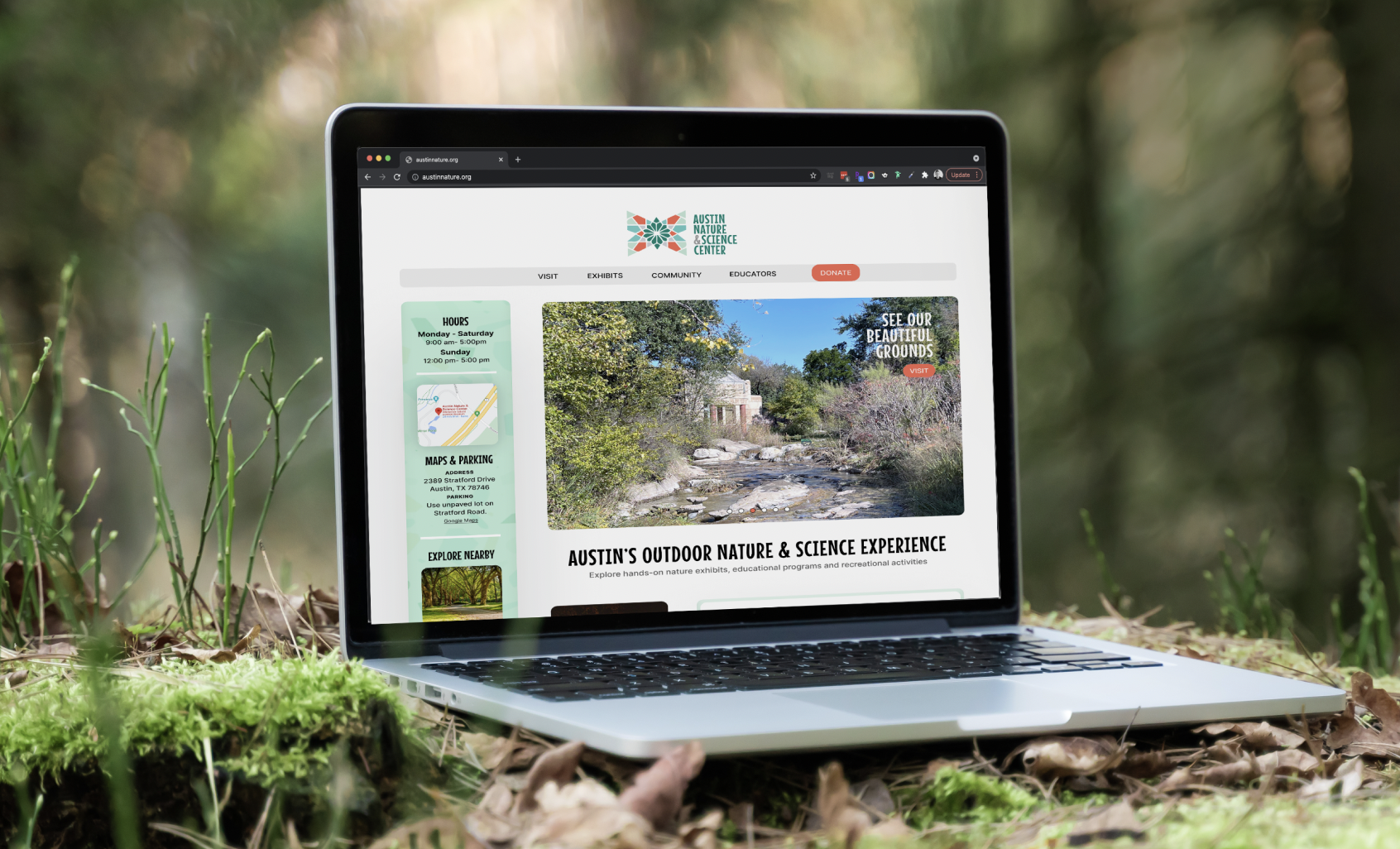
The Austin Nature and Science Center
Since 1960, the Austin Nature & Science Center has provided hands-on nature exhibits, educational programs and recreation activities for countless visitors, teachers and children of all ages that increase awareness and appreciation of the natural environment.
The museum has experienced a decrease in monthly visitors since the pandemic began in March of 2020, but after receiving funding from non- profits like The Friends of Austin Nature & Science Center, among others; the museum is wondering how they can safely lure back visitors with engaging and interactive exhibits.
The Austin Nature & Science Center website is embedded within the austintexas.gov website and General Admission is free to the public.
Role, Scope & Duration:
This was a 2 week Group project, where I focused on Content Strategy, User Research and Copy Writing.
Why did we pick this museum?
We decided on the Austin Nature and Science Center because their website was very basic and needed a lot of improvement in both aesthetics and usability.
We created a high fidelity prototype in Figma with a focus on the following:
Brand Re-design: We envisioned a more contemporary logo and a more interactive and engaging website with a distinctive voice in storytelling.
Information Architecture, Navigation and Featured Exhibit Pages: We took the opportunity to highlight interesting and engaging exhibits and activities, which somehow had gotten lost and embedded within the original website. By doing this, we hoped to guide users to fun, interactive, and potentially revenue generating activities, that could provide an untapped source of funding for the museum.
Based on our User Research, we created 2 Personas:
Problem Statement:
Sam, a single dad, wants to encourage his kids to get off their devices and get more engaged with the natural world. He needs to be able to find and plan interactive activities for them to enjoy on their own or with other kids.
How Might We:
Help plan for visiting the museum and learning more about featured exhibits & activities?
Challenges, Constraints and Proposed Solutions:
The Existing Website : The Austin Nature and Science Center website was embedded within the austintexas.gov website . There were no clear links to find exhibits and current events.
We conducted a full site map audit, to find and pick out the most interesting exhibits and resources to highlight them in our prototype.
The Branding felt dull and outdated: The exhibit cards looked dull and flat. The colors and fonts were inconsistent and there was no clear vision for the website.
We endeavored to create a brand new logo, color palette and branding . This was a group effort, and we all came up with great ideas! Michael, our UI lead, had a strong aesthetic vision and implemented many of our UI elements. My contribution was the Mosaic Butterfly logo image, which Michael incorporated into the main logo. I also had the idea to create an interactive chat bot “Theo the Dino”, which we created from scratch. Brittny, our Components Creator, was responsible for bringing Theo to life! We decided to include Theo on each page of our prototype pages to offer guidance and reassurance to users.
The Tone of Voice and Storytelling: This was lacking throughout website copy.
I used my writing skills to create a story for each of the birds featured in the “Birds of Prey” exhibit page. I had a lot of fun inventing stories about the birds’ personalities and backgrounds, all in an effort to make the website more personable and engaging, especially to young users.
We also created a “Daily Update” section with a video narrative for each of the rescue animals.
Missing Pages: There was no Visitor Page with all relevant information in one place. The only social media link that existed was to Facebook. The Dino Dig parties were barely mentioned in the general information pages.
We saw so many opportunities to build out each one of these areas for our prototype! we created a new Visitor Page with detailed information on what to expect and how to plan for a visit. We created a page for the Dino Dig parties, which included a sign-up form.
User Research:
During the interview process we found that people would rather find out more about the museum, the exhibits and other activities nearby, than spend more time on the website.
After gathering these user insights, the main goal for the website was to provide users with relevant information as quickly and efficiently as possible, so they would be able book their tickets, plan their event and start exploring the exhibits in-person as soon as possible!
-
We all reached out to our networks of family & friends to gather information about what they are looking for in a museum website in general, for different audiences and age groups.
-
We drafted up a survey and sent this out to our various networks. The survey asked more specific questions about Natural Science Museums and what visitors would like to see at such a museum.
-
We researched other non- for -profit Nature Centers such as Squam Lake in New Hampshire and the Vermont Institute of Natural Science among many others.
This interactive exhibit made us laugh. The Austin Nature & Science Center was obviously looking for suggestions for new exhibit ideas!
We created an updated Site Map and developed two User Flows for our Main Persona: Sam. Each User Flow represented an activity for one of his kids.
These were some of the key findings from our User Research interviews and Survey.
Theo, The Dino Helper says: “This branding is stuck in the stone age.”
New Branding Ideas!
Design Iterations:
We completed a few rounds of sketching as a team. We came up with some new ideas for the pages we were planning on adding to our prototype.
We created low-fidelity and mid-fidelity wireframes and put everything together in a high fidelity prototype based on the two User Flows we had decided on for our main Persona.
Prototype & Usability Testing
We conducted two rounds of Maze usability Tests. By re-wording the tasks, by the second round, our success rate improved.
171% increase in direct success
45% decrease in give-up
Each new path was utilized at least once.









